apache
自动化提取
固态硬盘
CADD
javaweb
Markdown
信号维度
位置编码
AI绘画 神经网络
博通蓝牙vendor
Thread Pool
python爬虫
GFCTF2022
nodejs
信号量
batch
hdfs
内网渗透
短视频
session_key
flex弹性布局
2024/4/11 20:59:53实现响应式布局有几种方法
目录
🔽 什么是响应式布局
响应式与自适应区别
🔽 响应式布局方法总结
响应式布局方法一:CSS3媒体查询
响应式布局方法二:百分比%
响应式布局方法三:vw/vh
响应式布局方法四:rem
响应式布局方法五&…
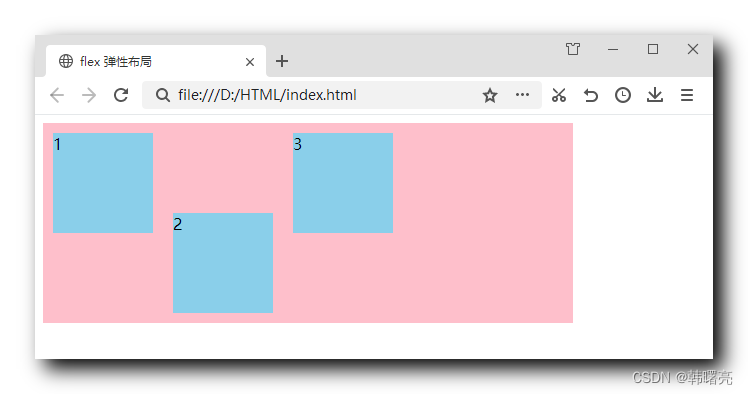
【移动端网页布局】flex 弹性布局子项目属性 ② ( align-self 子项目属性 - 设置指定子项目元素侧轴排列方式 | 代码示例 )
文章目录 一、align-self 子项目属性 - 设置指定子项目元素侧轴排列方式二、代码示例 - 设置指定子项目的侧轴排列方式 一、align-self 子项目属性 - 设置指定子项目元素侧轴排列方式 align-self 子项目属性 用于 控制 子项目 在 侧轴 上的排列方式 ;
align-self 子项目属性样…
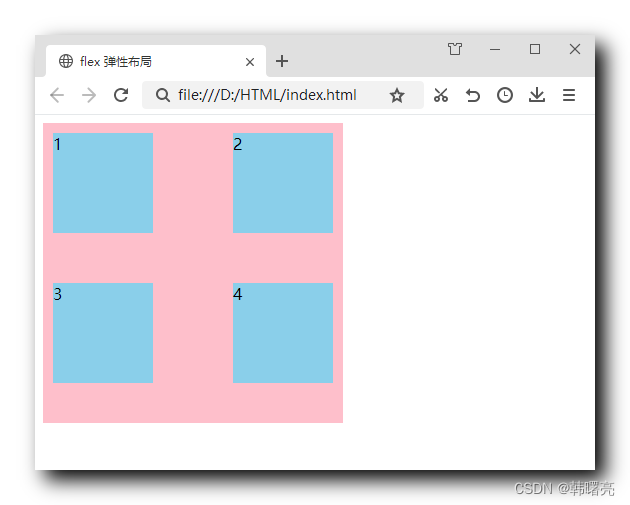
【移动端网页布局】flex 弹性布局 ④ ( 设置子元素是否换行 | flex-wrap 样式说明 | 代码示例 )
文章目录 一、设置子元素是否换行 : flex-wrap 样式说明1、flex-wrap 样式引入2、flex-wrap 样式取值说明 二、代码示例1、代码示例 : 默认情况下 flex 弹性布局子元素不会自动换行2、代码示例 : 自动换行 一、设置子元素是否换行 : flex-wrap 样式说明 1、flex-wrap 样式引入 …
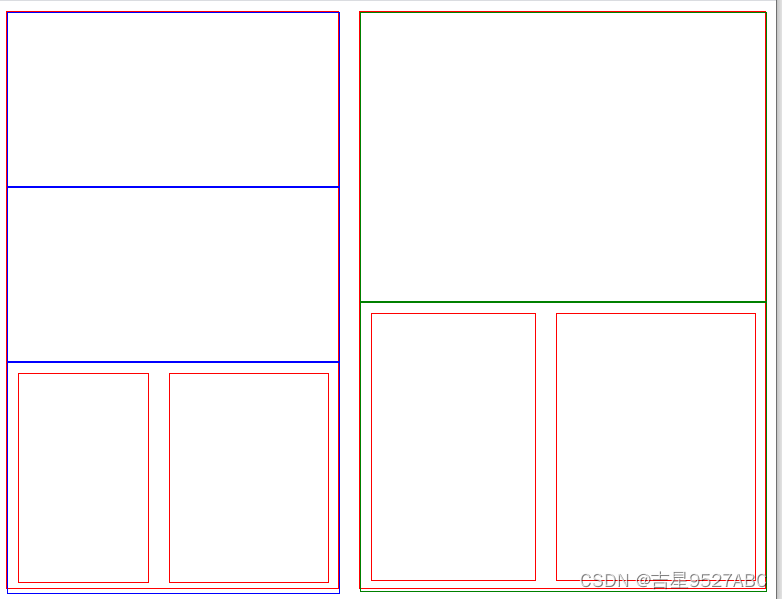
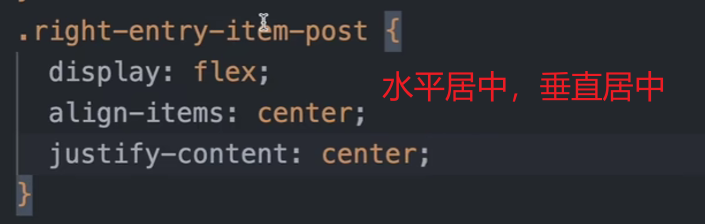
使用弹性盒子flex对html进行布局和动态计算视口高度
使用弹性盒子flex对html进行布局的一个练习
height: calc(100vh - 4px); # vh表示视口高度的百分比,所以100vh表示整个视口的高度。
.mytxt { text-indent: 2em; /* 首航缩进2字符 */ line-height: 2; /* 2倍行高 */ padding: 8px; /* 内容与边框的距离 */
}
…
css之Flex弹性布局(父项常见属性)
文章目录 🐕前言:🏨定义flex容器 display:flex🏨在flex容器中子组件进行排列🪂行排列 flex-direction: row🪂将行排列进行翻转排列 flex-direction: row-reverse🏅按列排列 flex-direction: col…